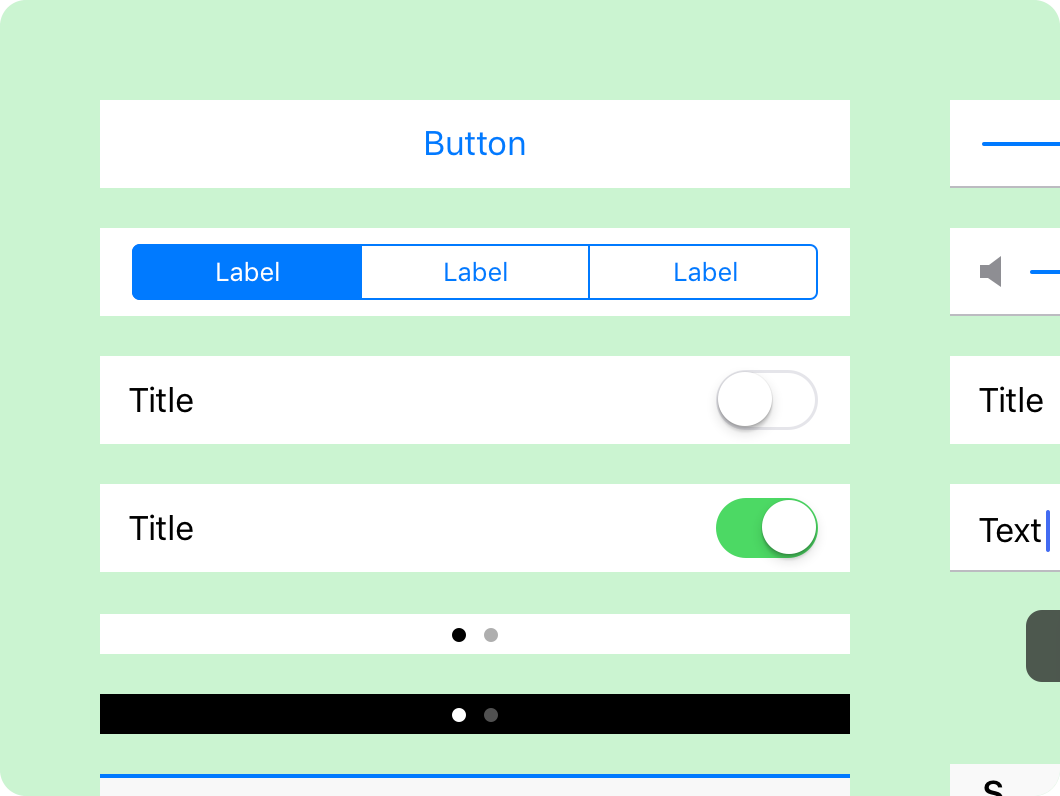
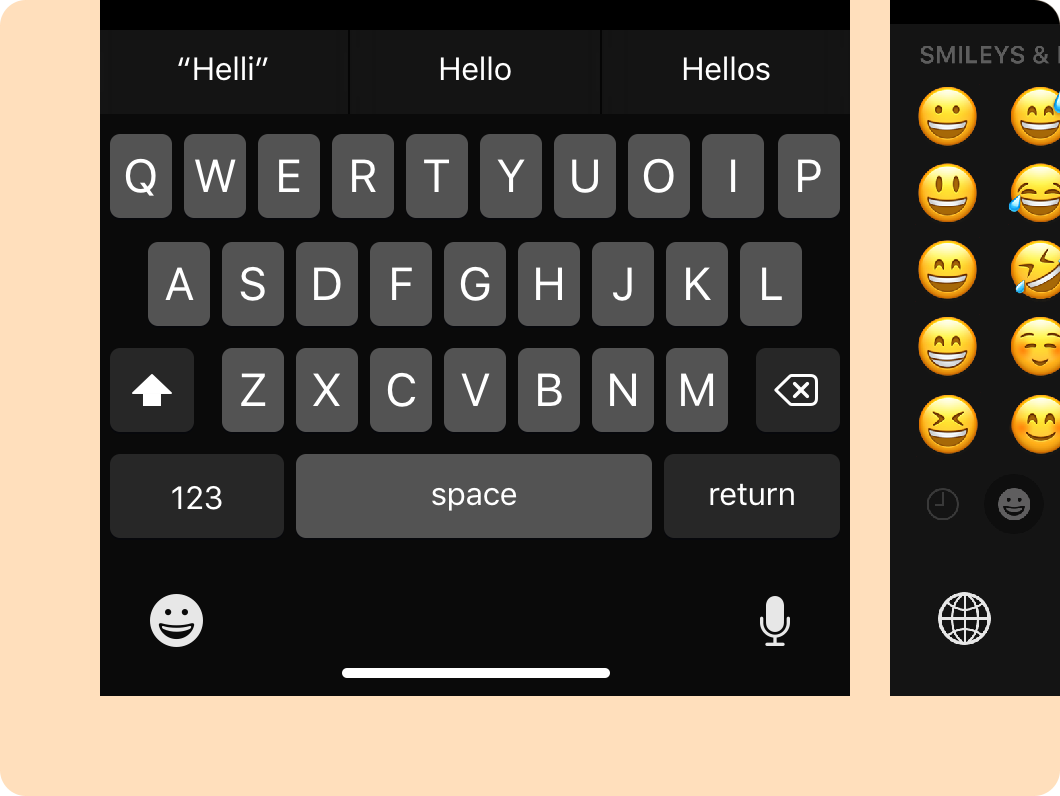
As a fan of Framer, I’ve been looking around for an iOS 11 GUI file but have thus far come up empty handed. So I made one myself. It took quite a while, but I have to say it’s a great experience for anyone looking to learn more about a new tool or a design system.
To use this system, make sure you have Framer installed on your macOS device. Also, download the San Fransisco Pro fonts from one of Apple's design resources.
There’s plenty of ways for this system to expand over time. Dark versions of all elements, iPad sizing, landscape orientation, and app screens, just to name a few. I’d also like to include prototypes for each interactive element in the system. If you’d like the see those updates sooner than I have the time to make them, feel free to contact me and put together a pull request on GitHub.
I hope this helps you dive into Framer prototyping more quickly, and have a little bit more fun making your ideas come to life.
You can keep up with updates and expansions here.